Best practices to build effective paywall

Paywall is screen or part of user interface to restrict/guide user about paid plans and features.
Building effective paywall UI is as important as implementing In-App Purchase flow. Here are some points about tips to improve paywall designs as well avoid hustle while getting final approvals from respective platform.
Types of paywalls
- There are two main types of paywalls.
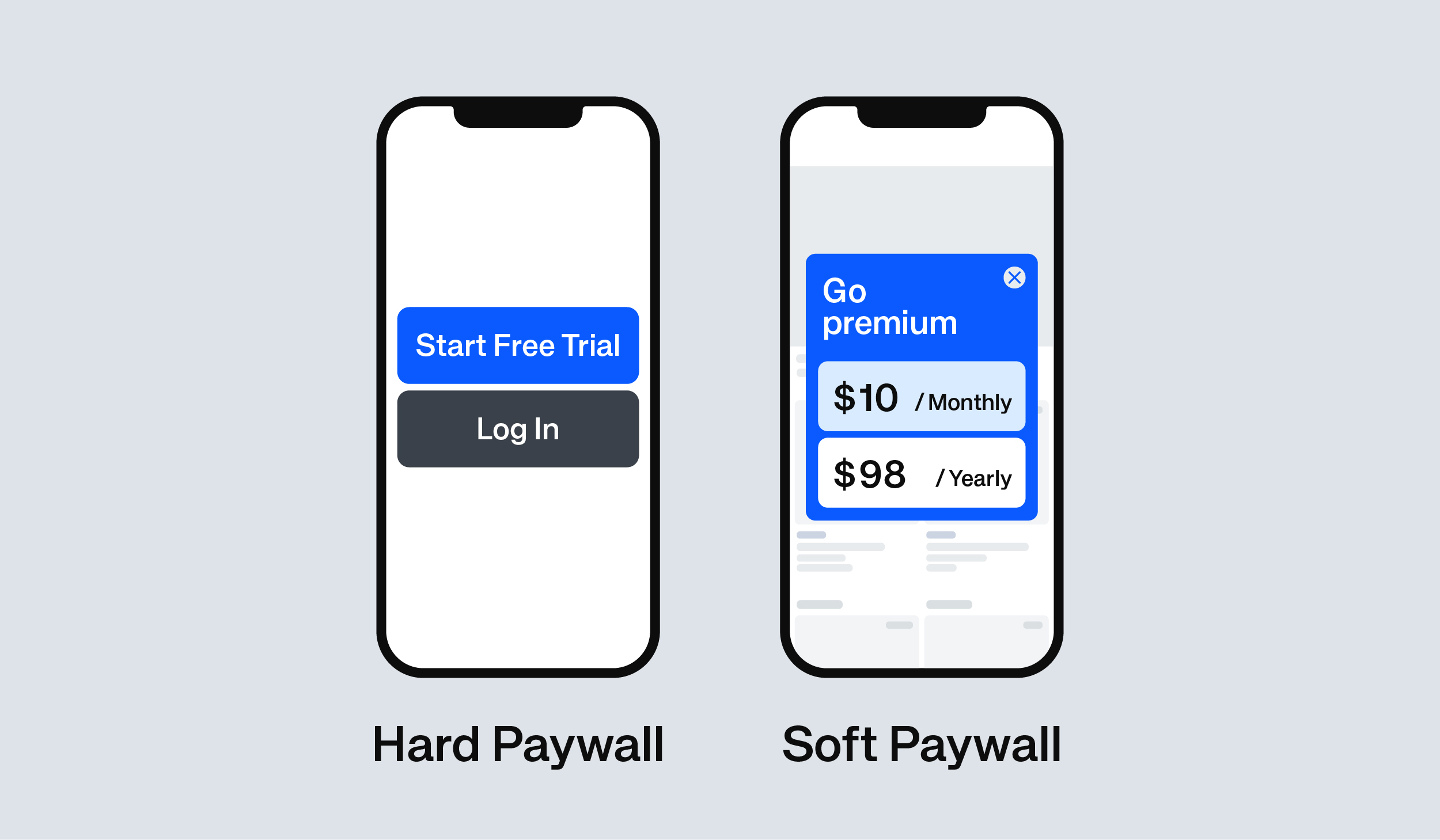
- Hard Paywalls completely block access to content or features until the user subscribes or pays.
- Soft Paywalls (or metered paywall) allow users to access a limited amount of content or features for free before prompting them to subscribe
Tips for paywall design
- Present essential information in a clean, easy-to-read format.
- Keep paywall UI simple and intuitive.
- Showcase key benefits upfront.
- Mention the billing cycle.
- Leverage social proof as it helps build trust by showing that others have already benefited from the subscription.
- Explain cancellation policies using stepper like UI.
- Provide trial transparency.
- Offer a money-back guarantee that makes user feel safe while spending.
- Adjust paywall placement,for example, interrupting the user flow to show paywalls is bad practice.
- Avoid dark patterns or designs as these can lead to negative user feedback, higher refund requests, or even compliance issues.
Other references
- For more tips refer this blog.
- For paywall and in-app purchase instructions for Apple platform read official Guidelines.
- You can refer paywalls designs from RevenueCat, Qonversion or popular application such as ChatGPT, Spotify, Hotstar for no-code paywalls.